Vue-router:when click router-link refresh the entire page not only the router-view - Get Help - Vue Forum
Vue Route 4 can't read the Arabic link when refresh browser · Issue #3464 · vuejs/vue-router · GitHub

Vue-cli 's single-page application. After logging in, any page will be returned to the login page as soon as it is refreshed. - Codes Helper - Programming Question Answer

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

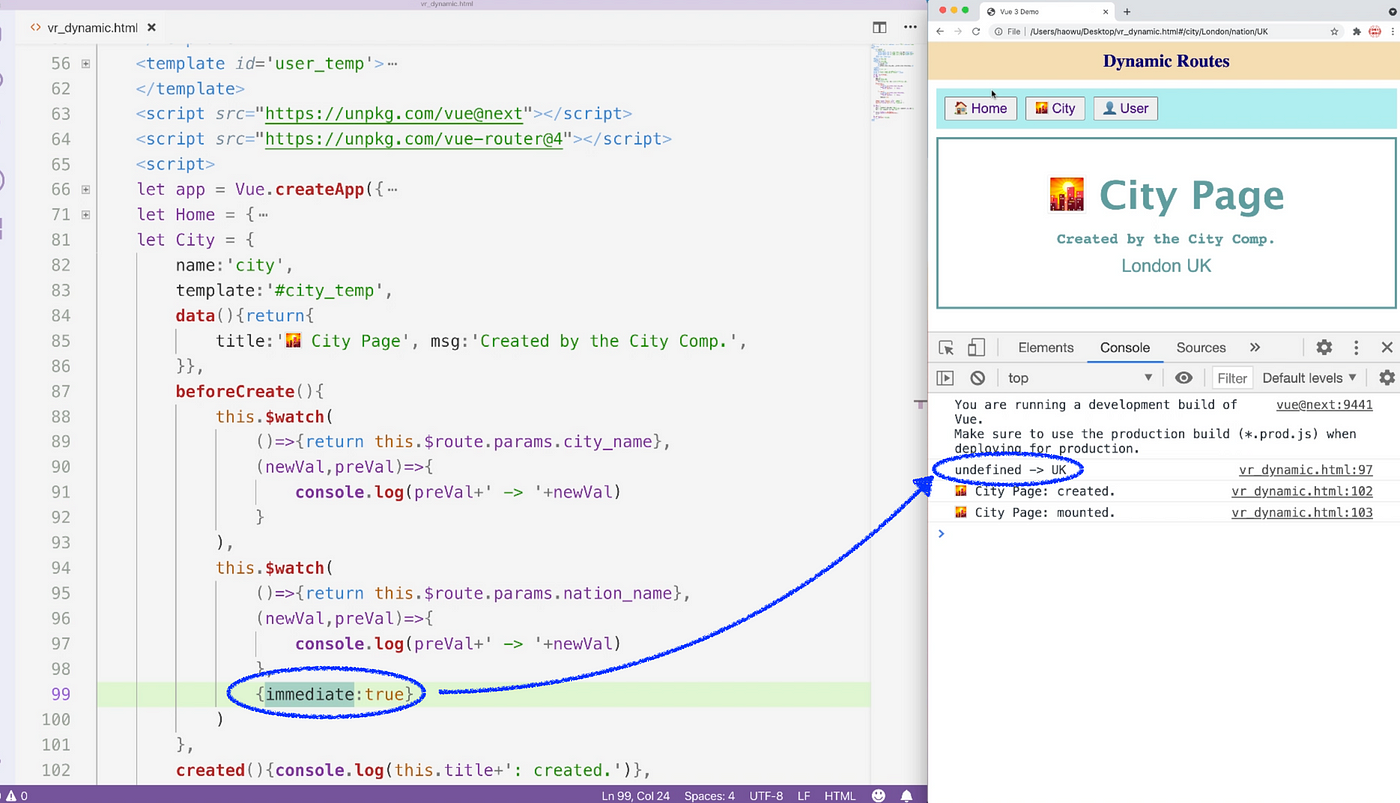
vue.js - How to prevent parent component from reloading when changing a parameterised child component in Vue js - Stack Overflow

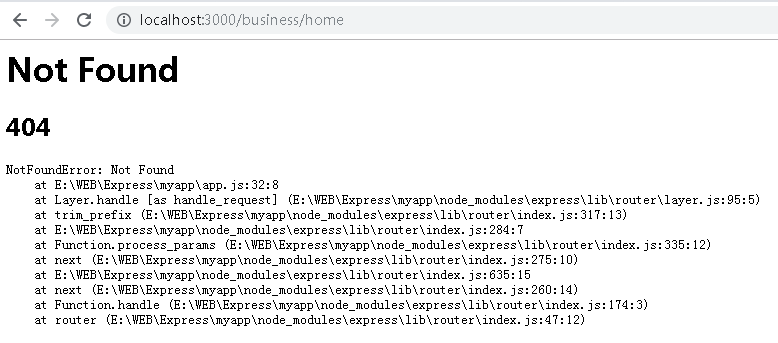
angular,vue.js,react.js,history,router,Connect-history-api-fallback middleware solves the history routing mode browser refresh 404 problem

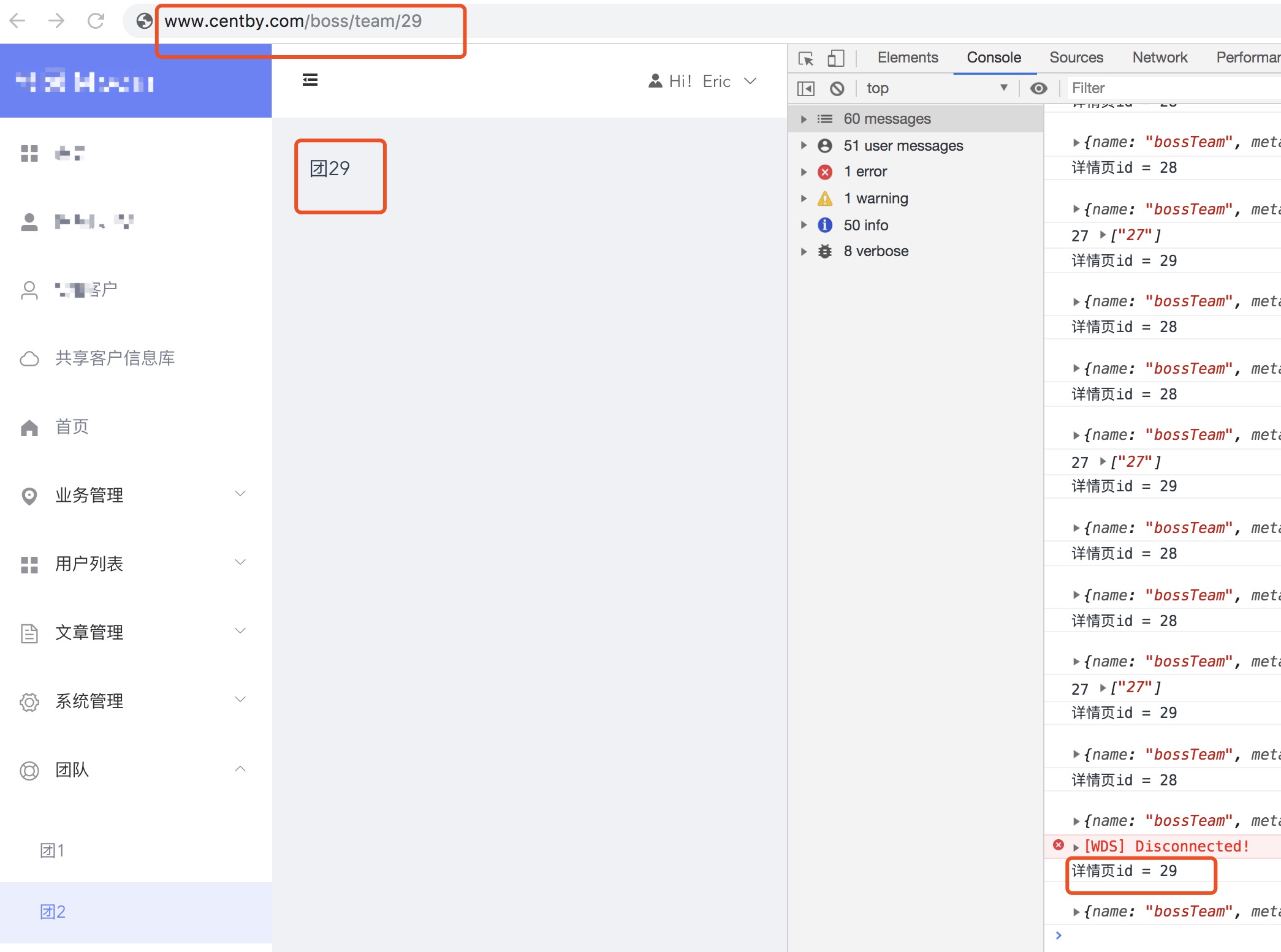
How to deal with the loss of parameters in Vue router routing parameter refresh page | Develop Paper